Touch & Hover
このアドオンは、オブジェクトとUI要素へのタッチとホバーアクションを管理するクラスを提供します。これらのイベントはオフラインでトリガーされるため、ネットワークを通して同期されません。必要なら、様々なコールバックを購読して同期させることもできます。

タッチ
Toucher
Toucherクラスは、接触するTouchableコンポーネント(ITouchableインターフェースを実装したオブジェクト)を検知します。
触覚フィードバックを正しく管理するため、HardwareHand(一般的にはハードウェアリグの両手)に付ける必要があります。
このクラスは、UnityのOnTriggerイベントを使用して、Touchableオブジェクトに以下のメソッドで通知します。
- OnToucherContactStart()
- OnToucherStay()
- OnToucherContactEnd()
BeamToucher
BeamToucherでは、プレイヤーはビームを使用しトリガーボタンの押下でタッチをシミュレートします。
これはTouchableオブジェクトやUI要素(ボタン・スライダー)とのインタラクションに使用されます。
HardwareHand(一般的にはハードウェアリグの両手とデスクトップリグ)に付ける必要があります。
RayBeamerは、BeamToucherクラスと同じゲームオブジェクトに付けて、RayBeamerのコールバックを購読する必要があることに注意してください。
Touchableオブジェクトの型は、EnumのTouchableComponentsでフィルタリングできます。
Touchable
Touchableクラスによって、ToucherやBeamToucherのオブジェクトにタッチできて、onTouchとOnUnTouchイベントをトリガーできます。
UnityのOnTriggerイベントをトリガーするために、トリガーのColliderに関連付けられている必要があります。
isToggleButtonは、トグル型のボタンかどうかを特定するために使用されます。
このクラスは、接触時にオブジェクトのマテリアルを変更したり、Feedbackアドオンを使用して音声や触覚フィードバックを再生することができます。
UI
TouchableCanvas
TouchableCanvasは、タッチのインタラクションを追加するため、ゲームオブジェクトの子オブジェクトからUI要素を探します。
これにより、各UIを手動で編集する必要はありません。
そのため、プレハブはUI要素(ボタン・スライダー・入力フィールドなど)に関連している必要があります。
UITouchButton
UITouchButtonは、VRの3DボタンのインタラクションをUIボタンに追加するために使用されます。
ゲームオブジェクトにはBoxColliderが必要です。BoxColliderのサイズはUIボタンのサイズに変更され、対応する3DボタンのColliderを生成します。
プレイヤーが3DボタンのColliderにタッチすると、TouchableクラスのOnTouchイベントがUIボタンに送られます。
TouchableSlider
UIボタンのUITouchButtonと同じように、TouchableSliderはUIスライダーに対して、VRタッチのインタラクション対応を追加します。
タッチ可能にするため、スライダーの子オブジェクトに付いている必要があります。
このクラスはFeedbackアドオンを使用して、音声と触覚フィードバックを再生します。
ホバー
BeamHoverer
BeamHovererでは、プレイヤーはビームを使用してオブジェクトへのホバーをシミュレートします。
BeamHoverableオブジェクトとのインタラクションに使用されます。
これはHardwareHand(一般的にはハードウェアリグの両手とデスクトップリグ)に付ける必要があります。
RayBeamerは、BeamHovererクラスと同じゲームオブジェクトに付けて、RayBeamerのコールバックを購読する必要があることに注意してください。
BeamHoverable
BeamHoverableクラスによって、BeamHovererオブジェクトにホバーできて、onBeamHoverStart・onBeamRelease・onBeamHoverEndイベントをトリガーできます。
UnityのOnTriggerイベントをトリガーするために、トリガーのColliderに関連付けられている必要があります。
このクラスは、ホバー時にオブジェクトのマテリアルを変更したり、Feedbackアドオンを使用して音声や触覚フィードバックを再生することができます。
また、ホバー状態によって、オブジェクトの有効/無効を選択することもできます。
依存関係
- Feedback addon
デモ
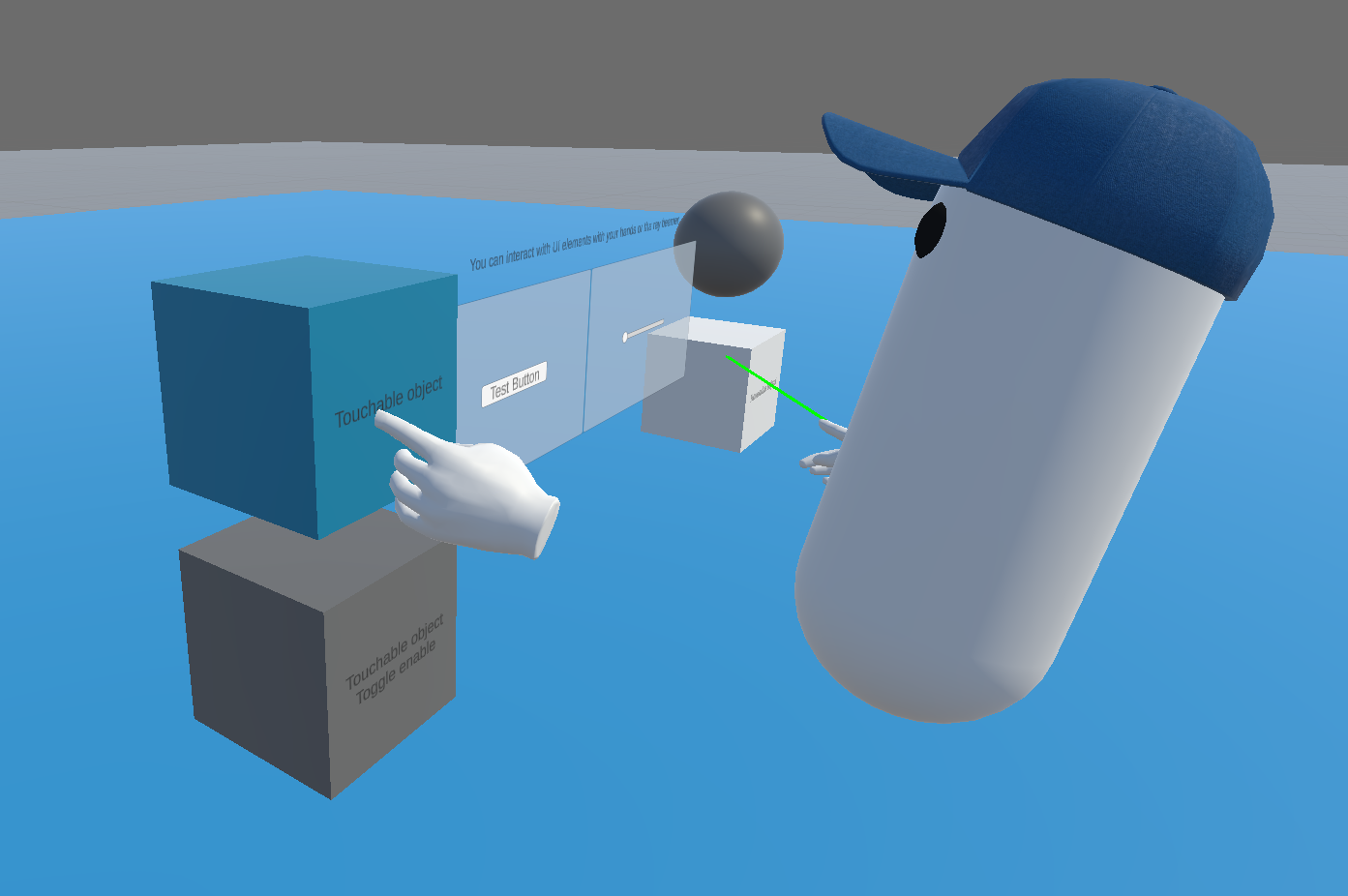
デモシーンはAssets\Photon\FusionAddons\Touchable\Demo\Scenes\フォルダーにあります。
ダウンロード
このアドオンの最新バージョンは、Industries アドオンのプロジェクトに含まれています。
対応するトポロジー
- 共有モード
更新履歴
- Version 2.1.2: Small fix in Touchable to manage object deletion
- Version 2.1.1: Remove dependency in Demo prefab
- Version 2.1.0: Move toucher to XRShared add-on
- Version 2.0.0: First release