3-ゲームシーン
このセクションでは、プレイヤーがプレイする様々なシーンの作成について説明します。
各シーンは、特定のプレイヤー数に合わせてあります。プレイヤー数が増えるにつれて、すべてのプレイヤーが十分に動き回れるよう、徐々に大きくなります。
このチュートリアルでは後に、プレイヤー数にもとづいて適切なレベルを読み込むためのロジックを実装します。このために、各レベルの名前が以下の形式になるよう規則を使用します:「Room for X」で、Xはプレイヤー数を表します。
最初のルームの作成
- 新しいシーンを作成し、「Room for 1」と命名します。
- キューブを作成し、
floorと命名します。 - キューブを0,0,0に配置します。ロジックシステムがプレイヤーを中心より上(0,x,0)にスポーンするので、これは重要です。
床を20,1,20にスケールします。
プレイするにはこれで十分ですが、床エリア内にプレイヤーを留まらせるために壁が必要です。
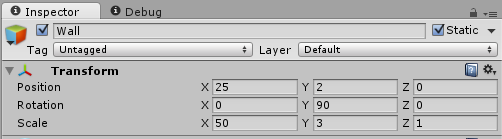
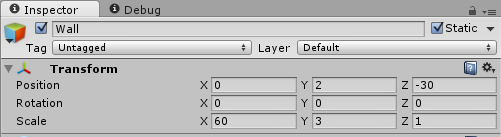
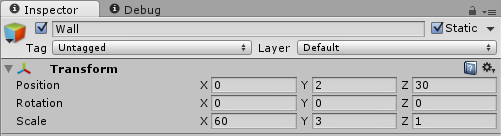
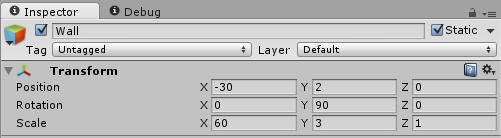
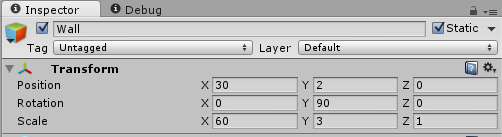
単純にキューブをさらに作成し、壁として機能するように回転、配置、拡張をおこないます。
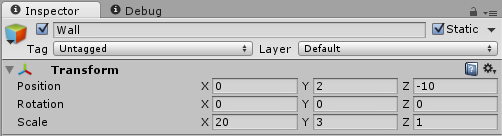
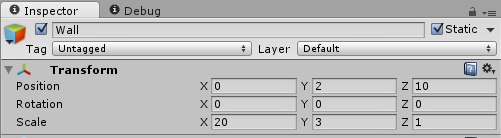
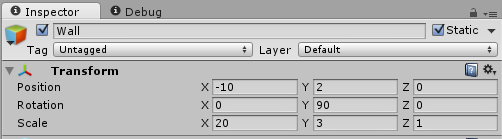
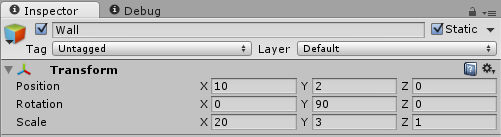
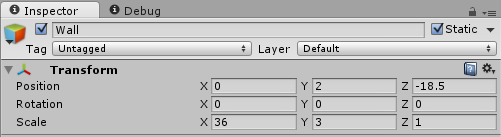
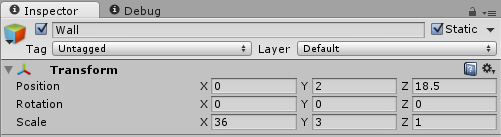
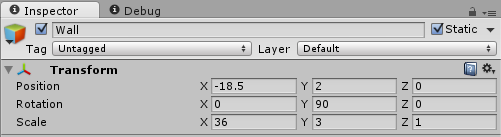
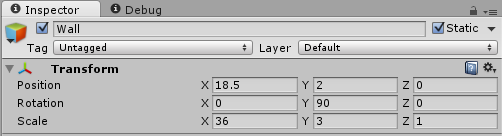
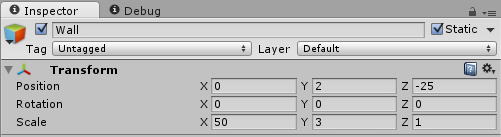
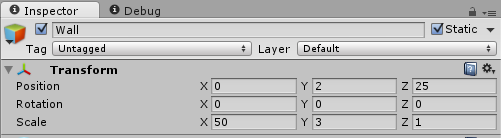
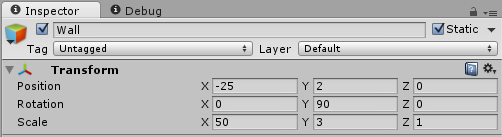
floor GameObjectに合わせるための、4つの壁の位置とスケールは以下のとおりです。




この時点で、Room For 1シーンを忘れずに保存してください。
ゲームマネージャープレハブ
すべての場合において、ユーザーインタフェースの最低限の要件はルームから退出可能にすることです。
このためにはUIボタンが必要ですが、ローカルのプレイヤーをルームから退室させるためにPhotonを呼び出すスクリプトも必要です。そのために、 Game Managerプレハブと呼ばれるものの作成から始めましょう。最初のタスクは、現在ローカルプレイヤーがいるルームを終了する処理です。
新しいC#スクリプト
GameManagerを作成します。シーンに空のGameObjectを作成し、
Game Managerと命名します。GameManagerスクリプトをGameObjectGame Managerにドロップします。Game ManagerをシーンHierarchyからAssets Browserにドラッグして、 プレハブに変換します。Game ManagerはHierarchy内で青色に変わります。GameManagerスクリプトを編集します。以下で置換します。
C#
using System; using System.Collections; using UnityEngine; using UnityEngine.SceneManagement; namespace Com.MyCompany.MyGame { public class GameManager: MonoBehaviour { #region Photon Messages /// <summary> /// Called when the local player left the room. We need to load the launcher scene. /// </summary> public void OnLeftRoom() { SceneManager.LoadScene(0); } #endregion #region Public Methods public void LeaveRoom() { PhotonNetwork.LeaveRoom(); } #endregion } }GameManagerスクリプトを保存します。
パブリックメソッド LeaveRoom()の作成が完了しました。
このパブリックメソッドによって、ローカルのプレイヤーはPhoton Networkのルームから明示的に退室させられます。
抽象化をおこなうため、弊社はこれを独自のパブリックメソッドに実装しました。
後になって、さらに機能を実装する必要が生じる可能性があります。データの保存、ユーザーがゲームから退出する際の確認ステップの挿入などです。
私達のゲームの要件にもとづくと、ルーム内にいない場合にはLauncherシーンを表示する必要があります。このため、OnLeftRoom() Photonコールバックをリッスンしてロビーシーン Launcherを読み込む必要があります。このシーンは、本セクションの設定シーンのリストを作成にて設定するビルド設定シーンのリストで0にインデックスされています。
なぜこのようにプレハブを作る必要があるのでしょうか?
これは、私達のゲームの要件では同じゲームが複数のシーンを含んでおり、このGame Managerを再利用する必要があるためです。
Unityでは、 GameObjectsを再利用するのに最適な方法はGameObjectをプレハブに変換することです。
次に、GameManager LeaveRoom()メソッドを呼ぶ UIボタンを作成しましょう。
ルームボタンプレハブを終了
繰り返しになりますがGame Managerと同様に、この機能を必要とするシーンが複数あります。
このボタンをプレハブにしておけば、今後必要になった際に1箇所で再利用や修正をおこなえます。
シーン
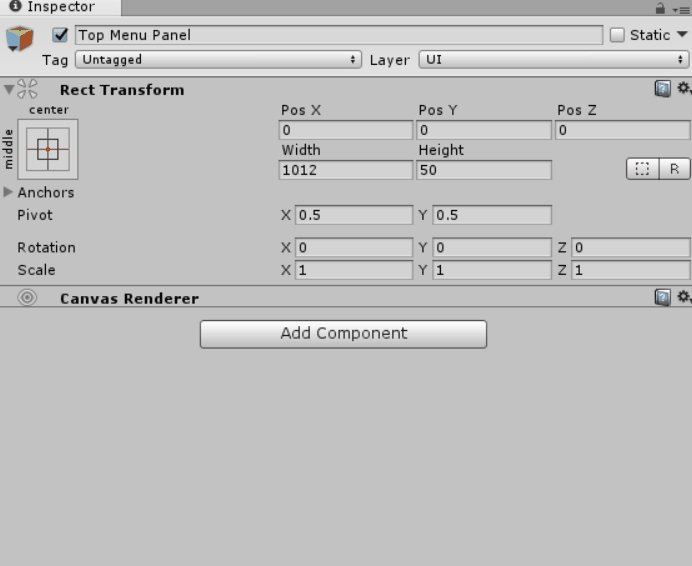
Room for 1にいることを確認してください。Unityのメニュー'GameObject/UI/Panel'を使用して、UIパネルを作成し
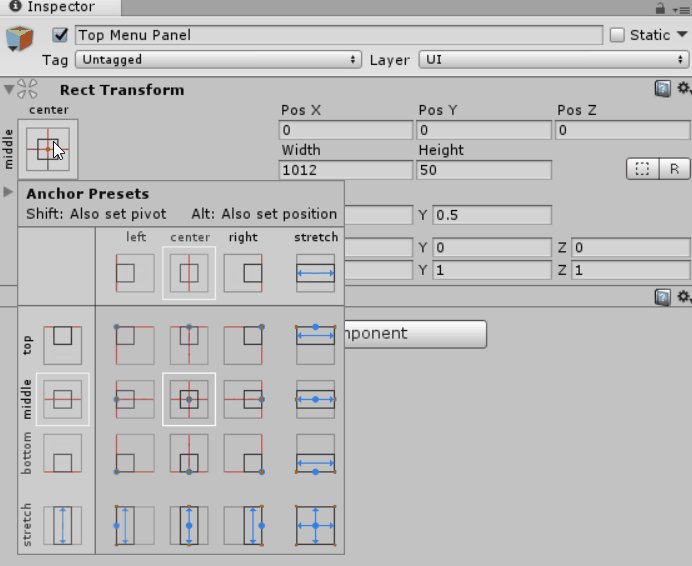
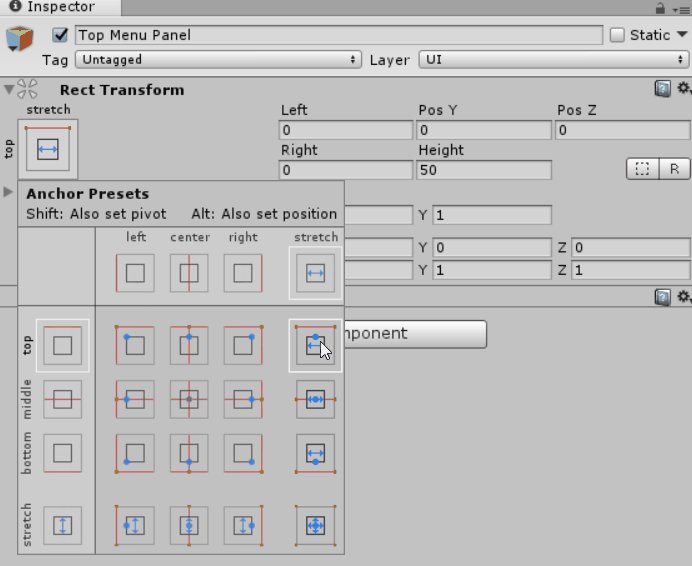
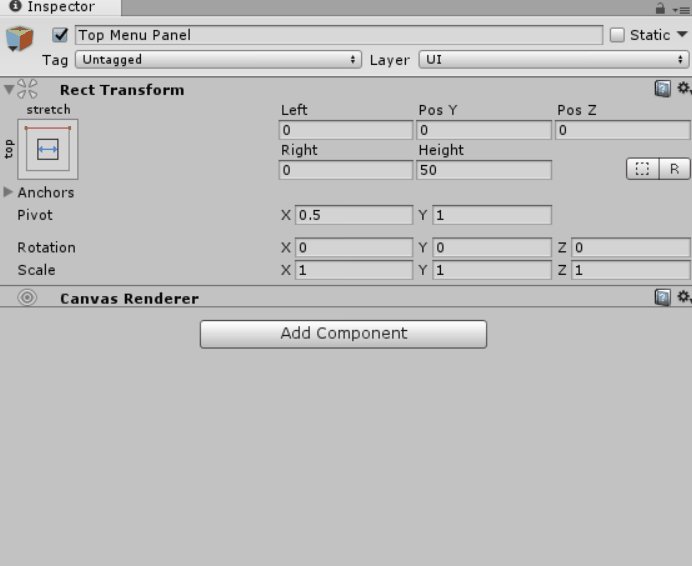
Top Panelと命名してください。ImageとCanvas Rendererコンポーネントを削除して、このパネルをクリアします。ビジュアル上の好みに合わせて、削除せずに残すこともできます。ShiftキーとAltキーを押しながら、垂直のアンカープリセットをtopに、 水平のアンカープリセットをstretchに設定します。
RectTransformアンカーは、最初は難しいかもしれませんが、慣れると非常に便利です。
RectTransform Anchors RectTransformの高さを50に設定します。Panel GameObjectの
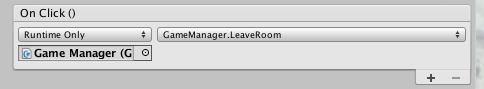
Top Panelで右クリックしてUI/Buttonを追加し、Leave buttonと命名します。Leave buttonの子テキストを選択し、テキストにLeave Gameを設定します。OnClickボタンのイベントをHierarchy内の
Game Managerインスタンスに接続し、LeaveRoom()を呼びます。

LeaveボタンをシーンHierarchyからAssets Browserにドラッグして、 プレハブに変換します。Leave buttonはHierarchy内で青色に変わります。- シーンを保存してから、プロジェクトを保存します。
他のルームの作成
1つのルームが完成したので、これを3回複製して適切な名前を命名しましょう(複製した際に、Unityによってすでにおこなわれているはずです):
繰り返しの処理を迅速におこなうには、位置、回転、スケールが以下のように変更される点に留意してください。
Room for 2
床のスケール: 36,1,36




Room for 3
床のスケール: 50,1,50




Room for 4
床のスケール: 60,1,60




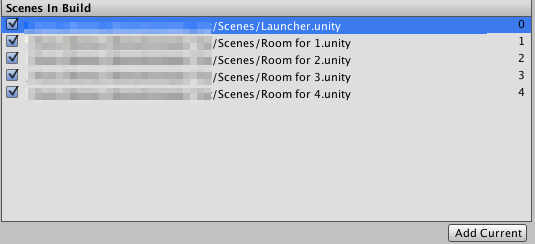
ビルド設定シーンのリスト
このリストは、編集やパブリッシュをおこなう際のより適切なオペレーションに必須です。アプリケーションを構築する際には、Unityにも含まれるよう、すべてのシーンをビルド設定に追加する必要があります。
- メニュー「File/Build Settings」から [Build Settings] を開きます。
2.すべてのシーンをドラッグアンドドロップします。Unityは、デフォルトでこのリスト上の最初のシーンを読み込んで表示するため、Launcherシーンを最初にする必要があります。

基本的なシーンの設定が完了しました。これですべての接続を開始できます。
次のセクションでおこなってみましょう。