3 - 게임 씬
이 섹션에서는 플레이어들이 플레이하는 여러 씬들을 생성 하는 것을 다룰 것 입니다.
각 씬은 특정 플레이어 수로 지정되며 더 많은 플레이어들이 움직일 수 있는 충분한 공간을 제공하기 위해서 점점 더 커지게 됩니다.
이 튜토리얼의 아래에서는 플레이어 수에 따라 적정한 레벨을 로드하는 로직을 구현 할 것 이며 다음의 형식으로 레벨의 명칭을 부여할 것 입니다:"Room for X" 형식이며 X는 플레이어의 인원수를 나타냅니다.
첫 번째 룸 생성
- 새로운 신을 생성하여 정확하게
Room for 1로 저장 합니다. - 큐브를 생성하여 이름을
floor로 합니다. - Position 은 0,0,0 으로 합니다. 플레이어를 중심부 위 (0,x,0) 에 스폰하는 것이 우리 로직 시스템에서 중요 합니다.
floor의 스케일을 20,1,20 으로 설정 합니다.
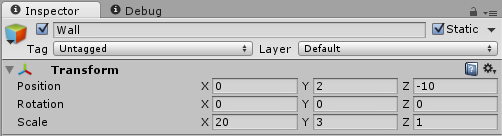
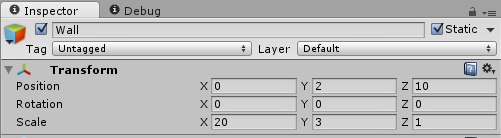
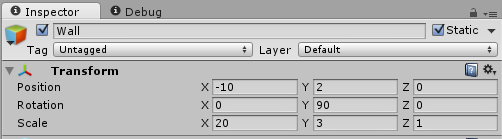
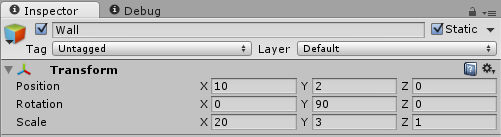
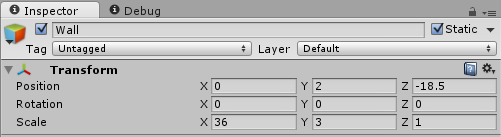
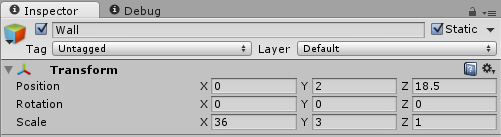
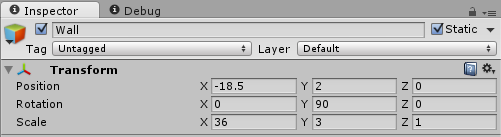
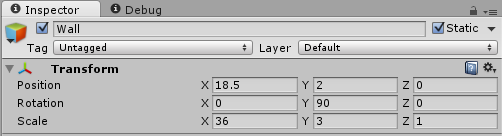
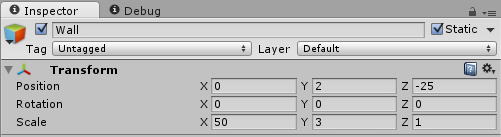
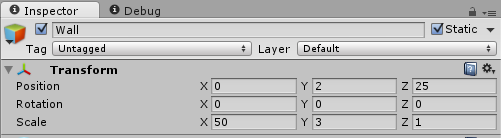
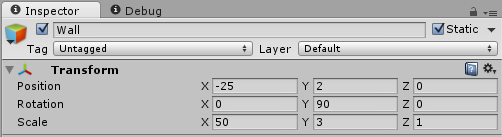
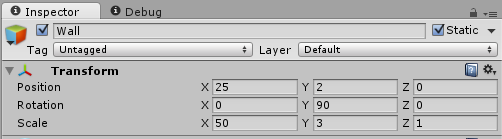
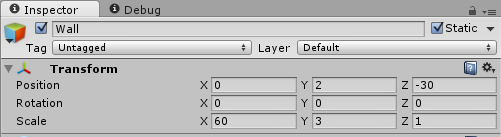
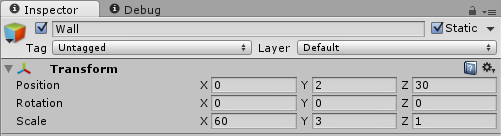
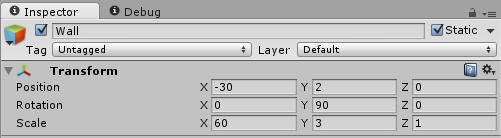
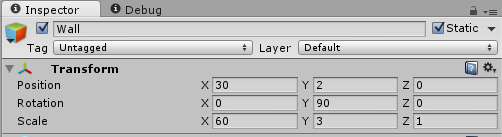
플레이 할 수 있는 레벨로는 충분 하지만 벽이 있어야 플레이어를 그 안에서 플레이 할 수 있도록 해줄 것 입니다. 따라서 간단하게 큐브를 생성하여 위치, 회전, 스케일 정보를 조정해 벽 처럼 만들어 주시기 바랍니다. floor 게임 오브젝트에 대한 4개의 벽의 위치, 스케일 정보는 아래를 참고하십시오.




지금 Room For 1 으로 씬을 저장해야 한다는 것을 잊지 마세요.
게임 매니저 프리팹
모든 경우에, 사용자 인터페이스에서 필요한 최소로 필요한 기능은 룸에서 나갈 수 있도록 하는 것 입니다. 이를 위해 UI Button이 필요하며, 로컬 플레이어가 룸에서 나갈 수 있도록 Photon 메소드를 호출하는 스크립트도 필요 합니다. 로컬 플레이어가 룸에서 나갈 수 있게 하기 위해 Game Manager 라고 하는 프리팹을 생성하고 현재 룸에 참여중인 로컬 플레이어가 룸에서 빠져 나올 수 있도록 하는 작업을 할 것 입니다.
새로운 C# 스크립트
GameManager를 생성 합니다.씬에서 빈 게임 오브젝트를 생성하여
Game Manager로 이름을 변경 합니다.GameManager스크립트를Game Manager게임 오브젝트에 드래그 합니다.Game Manager를 프리팹으로 변경하기 위해 Hierarachy 에서 드래그하여 Assets Browser 로 끌어 놓으면 Hierarchy 에서 파란색으로 변경됩니다.GameManager스크립트를 편집 합니다.스크립트를 다음 코드로 바꾸어 줍니다.
C#
using System; using System.Collections; using UnityEngine; using UnityEngine.SceneManagement; using Photon.Pun; using Photon.Realtime; namespace Com.MyCompany.MyGame { public class GameManager : MonoBehaviourPunCallbacks { #region Photon Callbacks /// <summary> /// Called when the local player left the room. We need to load the launcher scene. /// </summary> public override void OnLeftRoom() { SceneManager.LoadScene(0); } #endregion #region Public Methods public void LeaveRoom() { PhotonNetwork.LeaveRoom(); } #endregion } }GameManager스크립트를 저장합니다.
public 메소드인 LeaveRoom() 을 생성 하였습니다. 이 메소드는 명시적으로 플레이어를 Photon Network 룸에서 나가도록 하며 추상화를 위해서 public 메소드로 wrap 하였습니다.
다음 단계에서는 데이터 저장 또는 확인 단계 추가등 더 많은 기능 추가를 원할 것 입니다.
게임 요구사항에 기반하여 룸에 있지 않을 경우 Launcher 씬이 표시되어야 하고 Photon 콜백 OnLeftRoom() 을 listen 하고 [Build Setting]의 씬 목록에서 0번 인덱스 로비 씬인 Launcher 를 로드합니다. 이 섹션의 씬 목록 빌드 설정 에서 씬의 인덱스를 설정 할 것 입니다.
그런데 왜 우리는 프리팹으로 만들었을까요? 동일한 게임에 몇가지 씬을 넣어야 하기 때문에 Game Manager 재활용이 필요하기 때문입니다. 유니티에서 게임 오브젝트 재활용을 위해서 가장 좋은 방식은 프리팹으로 변경 하는 것 입니다.
다음에는 GameManager LeaveRoom() 메소드를 호출 하는 UI Button을 생성하겠습니다.
룸 종료 버튼 프리팹
다시한번 Game Manager 와 같은 관점에서 이 기능이 필요한 여러 다른 씬들이 있으면 먼저 계획하여 Button 을 프리팹으로 만들어 재활용 하고 나중에 다시 사용할 수 있도록 하는 것이 합리적일 것입니다.
Room for 1씬에 있는지 확인 해주세요.- 유니티 메뉴 'GameObject/UI/Panel' 에서 UI Panel 을 생성하여
Top Panel로 이름을 부여 합니다. - 이 Panel 에서
Image와Canvas Renderer컴포넌트를 제거 합니다. 보기에 나쁘지 않으면 그대로 유지 해도 좋습니다. Shift키와Alt키를 누른 상태로 수직 Anchor Presets 를top으로 수평 anchor preset 은stretch로 설정 합니다. RectTransform Anchors 사용하려면 약간의 경험이 필요하지만 그만한 가치가 있습니다 :)RectTransform높이를 50 으로 설정 합니다.- Panel 게임오브젝트
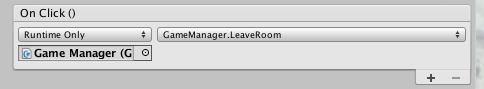
Top Panel을 우클릭하여 UI/Button 을 추가하고Leave button으로 이름을 변경 합니다. Leave button의 차일드 텍스트를 선택 하고 텍스트를Leave Game으로 변경 합니다.- OnClick 버튼 이벤트와 Hierarchy 의
Game Manager인스턴스를 연결하여LeaveRoom()을 호출 하도록 합니다.

- 씬 Hierarchy 에서
Leave button을 Assets Browser 로 드래그하여 프리팹으로 변경 하면 Hierarchy 에서 파라색으로 변경 됩니다. - 씬을 저장하고 프로젝트를 저장 합니다.
다른 룸 생성
하나의 룸을 맞게 생성 했으므로 3번 복사 하겠습니다. 그리고 이름을 적절하게 명명합니다(유니티에서 복사할 때 이미 이름이 부여됩니다 ):
위치, 회전과 스케일을 변경하기 위해서 아래의 값을 참고 하시기 바랍니다.
Room for 2
Floor Scale: 36,1,36




Room for 3
Floor Scale: 50,1,50




Room for 4
Floor Scale: 60,1,60




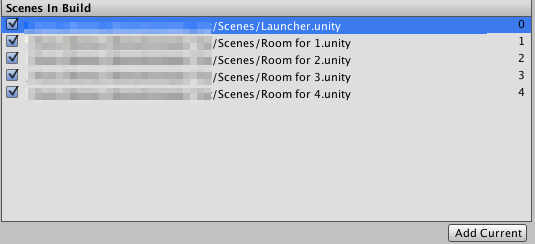
씬 목록 빌드 설정
편집과 게시할 때 프로젝트에서 중요한 Build Settings에 모든 씬들을 추가하여 유니티가 어플리케이션을 빌드 할 때 추가 될 수 있도록 해야 합니다.
- "File/Build Settings" 메뉴를 통하여 Build Settings를 오픈 합니다.
- 모든 신을 드래그앤 드롭 하고 launcher 씬은 리스트의 첫번째가 되도록 하면, 유니티가 기본적으로 그 씬을 로드하여 플레이어에게 보여 줄 것 입니다.