Webhooks
概述
Webhooks主要用於提供可信的遊戲設置和房間組成來源,可以極大地提高線上應用程式的安全性。
預設雲端外掛程式支援透過AppID儀表板定義的不同掛鉤。
設置並啟用後,Photon Cloud將向 自訂後端 發送WebRequests(HTTP POST),並將響應資料(Json)用於Photon房間和遊戲階段的各種設置。
設定
在Photon儀表板上,每個AppId都啟用了Webhooks。
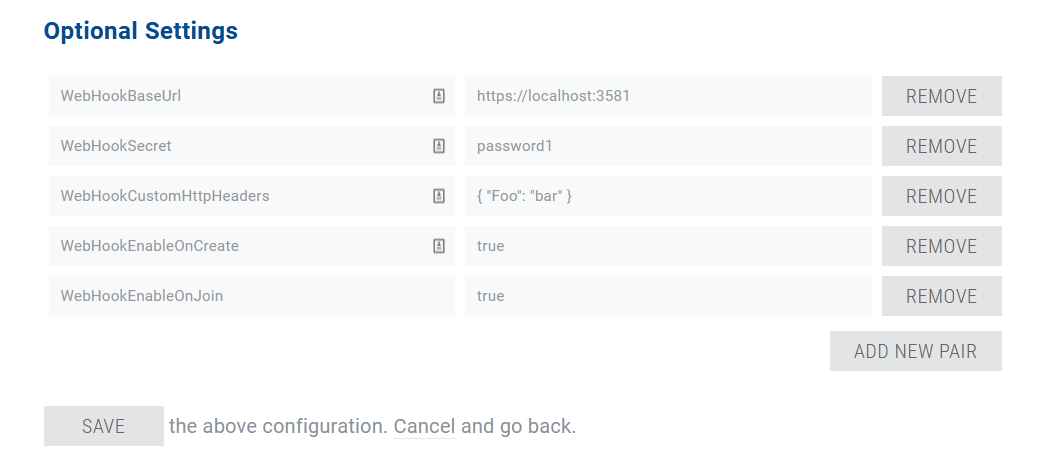
- 導航到Photon儀表板並登入。
- 找到AppId並按一下
Manage。 - 向下滾動到外掛程式,然後按一下
Edit。 - 按一下
Add New Pair並新增keys及values(每個設定值允許的最大長度為1024個字元)。 - 按
Save,等待更改生效最多一分鐘。

儀表板設置
| 鍵 | 類型 | 示例 | 描述 |
|---|---|---|---|
WebHookBaseUrl |
字串 |
https://localhost:3581 |
自訂後端的基本url。將附加Webhook路徑,例如:{WebHookBaseUrl}/game/create必須始終設定。 |
WebHookIntegration |
字串 |
Default |
所選的webhook整合(預設值為Default)。Default, PlayFab |
WebHookSecret |
字串 |
********** |
這將與每個web請求一起發送,可用於對請求進行身份驗證。將設定名為“X-SecretKey”的標頭。 |
WebHookCustomHttpHeaders |
字典 <字串, 字串> |
{"A": "Foo", "B": "100" } |
一個JSON字典。所有條目都將新增到自訂web請求標頭中。請確保使用雙引號。 |
WebHookEnableOnCreate |
布林值 |
真 |
如果設定為真,則當客戶端創建遊戲階段時,將觸發CreateGame webhook。 |
WebHookEnableOnClose |
布林值 |
偽 |
如果設定為true,則當遊戲階段關閉時,將觸發CloseGame webhook。 |
WebHookEnableOnJoin |
布林值 |
真 |
如果設定為真,則當任何客戶端嘗試加入遊戲會話時,將觸發JoinGame webhook。 |
WebHookEnableOnLeave |
布林值 |
偽 |
如果設定為真,則當任何客戶端離開遊戲階段時,將觸發LeaveGame webhook |
Quantum Dashboard Configurations
| Key | Type | Example | Description |
|---|---|---|---|
WebHookEnableGameConfigs |
bool |
false |
If set to true, the GameConfigs webhook will be fired when a client uploaded the game configs RuntimeConfig and SessionConfig using the StartRequest operation. |
WebHookEnableGameResult |
bool |
false |
If set to true, the GameResult webhook will be invoked. |
WebHookEnableAddPlayer |
bool |
false |
If set to true, the client operation AddPlayer will invoke the AddPlayer web request. |
WebHookEnablePlayerAdded |
bool |
false |
If set to true, the PlayerAdded web request is invoked after a player has been successfully added to the Quantum online game. |
WebHookEnablePlayerRemoved |
bool |
false |
If set to true, the PlayerRemoved web request is invoked after a player was removed from the Quantum game. |
WebHookEnableReplay |
bool |
false |
Setting this to true will enable the replay streaming based on the ReplayStart and ReplayChunk web requests. |
Webhook API
Webhooks發送Json內容,只接受Json內容作為響應。Json的UTF-8字元集是必需的。
Webhooks期望HTTP響應代碼為200或400:
200:成功請求。400:錯誤或操作被拒絕(例如,客戶端無法創建房間/遊戲階段)。
Photon伺服器在傳輸錯誤三次後以及在收到延遲為400ms、1600ms和6400ms的StatusCode 503(服務不可用)後重試Webhook。請求失敗且不重試之前的超時為10秒。
填寫WebhookError定義,將錯誤性質的資訊返回給Photon外掛程式。它可用於:
- 登錄;
- 向客戶端返回資訊;
- 一個自訂外掛程式,用於新增進一步的自訂錯誤處理;
Http請求重試
Photon伺服器透過再次發送請求三次,以對來自後端的可重試錯誤響應做出反應。
後續請求具有不同的標頭來標識它們。
EGRepeatId - 重複的數字,例如0、1、2或3(整數)
EGInvokeId - 請求id(整數)
常見請求標頭
這些常見的請求標頭新增到 每個 web請求中。
| 名稱 | 類型 | 內容 | 描述 |
|---|---|---|---|
Accept |
字串 |
application/json |
Webhooks只接受JSON作為響應主體 |
Accept-Charset |
字串 |
utf-8 |
Webhooks只接受utf-8作為響應主體字元集 |
Content-Type |
字串 |
application/json |
Webhooks全發送JSON主體資料 |
X-SecretKey |
字串 |
********** |
此鍵只應為自訂後端所知,並應該用於對傳入的web請求進行身份驗證。這在Photon儀表板上設定為WebHookSecret。 |
X-Origin |
字串 |
Photon |
將始終設定為「Photon」 |
CreateGame
在Photon伺服器上創建房間/遊戲階段之前,會調用此webhook。在webhook收到響應之前,創建將被封鎖,這將影響客戶端創建連接所需的時間。
CreateGame webhook始終是發起房間/遊戲階段創建的用戶的一個JoinGame請求。此用戶將沒有後續的JoinGame webhook。此webhook共享來自JoinGame webhook的資料。
需要在Photon儀表板上設定WebHookBaseUrl和WebHookEnableCreateGame。
JavaScript
POST https://{WebHookBaseUrl}/game/create
CreateGame請求
| 名稱 | 類型 | 示例 | 描述 |
|---|---|---|---|
AppId |
字串 |
d1f67eec-51fb-45c1 |
Photon AppId。 |
AppVersion |
字串 |
1.0-live |
創建房間/遊戲階段時使用的AppVersion。 |
Region |
字串 |
eu |
創建房間/遊戲階段的遊戲伺服器的區域代碼。 |
Cloud |
字串 |
1 |
運行遊戲伺服器的Cloud Id。 |
UserId |
字串 |
db757806-8570-45aa |
創建房間/遊戲階段的客戶端的UserId。 |
AuthCookie |
字典<字串, 物件> |
db757806-8570-45aa |
後端設定的Photon自訂身份驗證cookie。 |
RoomName |
字串 |
e472a861-a1e2-49f7 |
房間/遊戲階段名稱。 |
GameId |
字串 |
0:eu:e472a861-a1e2-49f7 |
一個唯一的GameId,由{Cloud:}{Region:}RoomName組成。可以在響應中覆寫。 |
EnterRoomParams |
EnterRoomParams |
JSON:請參閱EnterRoomParam部分 |
客戶端發送的Photon房間/遊戲階段選項。 |
Json示例:
JSON
{
"AppId": "d1f67eec-51fb-45c1",
"AppVersion": "1.0-live",
"Region": "eu",
"Cloud": "1",
"UserId": "db757806-8570-45aa",
"AuthCookie": {
"Secret": "**********"
}
"RoomName": "e472a861-a1e2-49f7",
"GameId": "0:eu:e472a861-a1e2-49f7",
"EnterRoomParams": {
"RoomOptions": {
"IsVisible": true,
"IsOpen": true
}
}
}
HTTP響應代碼
| 名稱 | 類型 | 描述 |
|---|---|---|
200可以 |
CreateGame響應 |
房間/遊戲會話創建可以開始,響應中的設置資料將覆寫客戶端發送的資料。 |
400錯誤請求 |
WebhookError |
不允許創建房間/遊戲階段,也將被取消。客戶端將收到一個錯誤。 |
CreateGame響應
| 名稱 | 類型 | 描述 |
|---|---|---|
GameId |
字串 |
覆寫後續web請求中使用的GameId。可以是空或省略。 |
EnterRoomParams |
EnterRoomParams |
在創建時強制執行選定的房間選項。JSON物件不必包含所有成員,只需包含應被覆寫的成員。發送 EnterRoomParams僅保護初始選項。其中大多數可以透過客戶端發送Photon Room屬性進行更改。要封鎖此操作,請啟用Photon儀表板屬性BlockRoomProperties。可以是空或省略。 |
| Name | Type | Description |
|---|---|---|
SessionConfig |
SessionConfig |
Return a SessionConfig object that is used by the game. Game configs sent by clients will be ignored. |
RuntimeConfig |
RuntimeConfig |
Return a RuntimeConfig object that is used by the game. Game configs sent by clients will be ignored. |
RuntimePlayer |
RuntimePlayer |
Return a RuntimePlayer object that will be used for the client that created this room/session.This only overwrites the first AddPlayer data sent for player slot 0. MaxPlayerSlots should be set to 1. |
MaxPlayerSlots |
int |
The maximum number of player slots this client can acquire:0 = only spectating1..255 = specific number-1 = unlimitedIf this response is sent but this value is not set MaxPlayerSlots will default to 1.Players requesting an invalid player slot number or more slots than allowed will be disconnected. |
SnapshotsBlocked |
bool |
This player will not be selected for sending game snapshots to other players if there are other clients available. |
StartPropertyBlockedTimeSec |
int |
Minimum delay in seconds before starting Quantum inside a room after its creation, ensuring players have enough time to join. A value greater than zero activates this feature. |
StartPropertyForcedTimeSec |
int |
Maximum delay in seconds before starting Quantum inside a room after its creation. Exceeding this time auto-activates "StartQuantum" if not already set. A value greater than zero activates this feature. |
HideRoomAfterStartSec |
int |
Number of seconds after which the room will be hidden from public listings once Quantum starts within the room. A value greater than zero activates this feature. |
CloseRoomAfterStartSec |
int |
Number of seconds after which the room will be closed following the start of Quantum inside the room, preventing new players from joining. A value greater than zero activates this feature. |
Json Example:
JSON
{
"AppId": "d1f67eec-51fb-45c1",
"GameId": "0:eu:db757806-8570-45aa",
"EnterRoomParams": {
"RoomOptions": {
"IsVisible": true,
"IsOpen": true
}
},
"SessionConfig": {
"PlayerCount": 8,
"ChecksumCrossPlatformDeterminism": false,
"UpdateFPS": 30
},
"RuntimeConfig": {
"Map": {
"Id": {
"Value": 94358348534
}
}
},
"RuntimePlayer": {
"Name": "player1"
},
"MaxPlayerSlots": 2,
"SnapshotsBlocked": true
}
JoinGame
在客戶端加入現有的房間/遊戲階段之前,會發送JoinGame webhook。返回200表示允許加入,返回400表示取消加入。
需要在Photon AppId儀表板上設定WebHookBaseUrl和WebHookEnableOnJoin。
JavaScript
POST https://{WebHookBaseUrl}/game/join
JoinGame請求
| 名稱 | 類型 | 示例 | 描述 |
|---|---|---|---|
AppId |
字串 |
d1f67eec-51fb-45c1 |
Photon AppId |
GameId |
字串 |
0:eu:db757806-8570-45aa |
唯一的GameId |
UserId |
字串 |
db757806-8570-45aa |
Photon UserId |
AuthCookie |
字典<字串, 物件> |
db757806-8570-45aa |
後端設定的Photon自訂身份驗證cookie。 |
Json示例:
JSON
{
"AppId": "*******************",
"GameId": "0:eu:db757806-8570-45aa",
"UserId": "db757806-8570-45aa",
"AuthCookie": {
"Secret": "**********"
}
}
HTTP響應代碼
| 名稱 | 類型 | 描述 |
|---|---|---|
200可以 |
JoinGame響應 |
客戶端將加入房間。 |
400錯誤請求 |
WebhookError |
加入房間將失敗。 |
JoinGame響應
| Name | Type | Description |
|---|---|---|
RuntimePlayer |
RuntimePlayer |
Return a RuntimePlayer object that will be used for the client that created this room/session.This only overwrites the first AddPlayer data sent for player slot 0. MaxPlayerSlots should be set to 1. |
MaxPlayerSlots |
int |
The maximum number of player slots this client can acquire:0 = only spectating1..255 = specific number-1 = unlimitedIf this response is send but this value is not set MaxPlayerSlots will default to 1.Players requesting an invalid player slot number or more slots than allowed will be disconnected. |
Json Example:
JSON
{
"RuntimePlayer": {
"Name": "player1"
},
"MaxPlayerSlots": 1
}
Hint
Rather use AddPlayer to return the RuntimePlayer data, because its request will includes a RuntimePlayer client object sent by the client.
Also consider using the CreateGame response to reserve player slots for users (if they are already known at that time).
LeaveGame
LeaveGame webhook是在客戶端離開現有的房間/遊戲階段後發送的。
需要在Photon AppId儀表板上設定WebHookBaseUrl和WebHookEnableOnLeave。
JavaScript
POST https://{WebHookBaseUrl}/game/leave
LeaveGame請求
| 名稱 | 類型 | 示例 | 描述 |
|---|---|---|---|
AppId |
字串 |
d1f67eec-51fb-45c1 |
Photon AppId |
GameId |
字串 |
0:eu:db757806-8570-45aa |
唯一的GameId |
UserId |
字串 |
db757806-8570-45aa |
Photon UserId |
ActorNr |
整數 |
db757806-8570-45aa |
Photon演員號碼,客戶端的遞增運行階段id。 |
AuthCookie |
字典<字串, 物件> |
db757806-8570-45aa |
Photon UserId |
IsInactive |
布林值 |
db757806-8570-45aa |
當玩家離開房間但仍被標記為非活躍中時,例如當玩家TTL被設定時,設定為真。在這種情況下,可以提出其他LeaveGame請求。 |
Json示例:
JSON
{
"AppId": "*******************",
"GameId": "0:eu:db757806-8570-45aa",
"UserId": "db757806-8570-45aa",
"ActorNr": 1,
"AuthCookie": {
"Secret": "**********"
},
"IsInactive": false
}
HTTP響應代碼
| 名稱 | 類型 | 描述 |
|---|---|---|
200可以 |
LeaveGame響應 |
只是確認收到。 |
400錯誤請求 |
WebhookError |
錯誤被忽略,它將被記錄在Photon Cloud上。 |
LeaveGame響應
Json示例:
JSON
{
// empty
}
CloseGame
當所有客戶端離開後,房間/遊戲階段關閉時,會發送CloseGame webhook。
需要在Photon儀表板上設定WebHookBaseUrl和WebHookEnableOnClose。
JavaScript
POST https://{WebHookBaseUrl}/game/close
CloseGame請求
| 名稱 | 類型 | 示例 | 描述 |
|---|---|---|---|
AppId |
字串 |
d1f67eec-51fb-45c1 |
Photon AppId |
GameId |
字串 |
0:eu:db757806-8570-45aa |
唯一的遊戲id |
CloseReason |
整數(CloseReason) |
0 |
本房間/遊戲階段關閉的原因。 |
Json示例:
JSON
{
"GameId": "0:eu:db757806-8570-45aa",
"CloseReason": 0
}
HTTP響應代碼
| 名稱 | 類型 | 描述 |
|---|---|---|
200可以 |
確認收到。 |
CloseReason
| 名稱 | 值 | 描述 |
|---|---|---|
可以 |
0 |
遊戲階段已關閉,沒有錯誤。 |
FailedOnCreate |
1 |
遊戲階段已關閉,因為創建失敗。 |
GameConfigs
The GameConfigs webhook is sent when a player sent a StartRequest operation attached with the game configs RuntimeConfig and SessionConfig. Both config files are attached to the request body as Json objects.
This webhook is only send once per room upon the first arrival of any clients start operation.
Requires WebHookBaseUrl and WebHookEnableGameConfigs to be set on the Photon dashboard.
JavaScript
POST https://{WebHookBaseUrl}/game/configs
GameConfigs Request
| Name | Type | Example | Description |
|---|---|---|---|
AppId |
string |
d1f67eec-51fb-45c1 |
The Photon AppId |
GameId |
string |
0:eu:db757806-8570-45aa |
Unique game id |
UserId |
string |
db757806-8570-45aa |
Photon UserId |
ActorNr |
int |
db757806-8570-45aa |
The Photon actor number, a incrementing runtime id for clients. |
RuntimeConfig |
RuntimeConfig |
{ "Level": 1 } |
The RuntimeConfig object sent by the client to the plugin. Can be null. |
SessionConfig |
SessionConfig |
{ "PlayerCount": 8, .. } |
The SessionConfig object sent by the client to the plugin. Can be null. |
AuthCookie |
Dictionary<string, object> |
db757806-8570-45aa |
The Photon custom authentication cookie set by the backend. |
Json Example:
JSON
{
"AppId": "d1f67eec-51fb-45c1",
"GameId": "0:eu:db757806-8570-45aa",
"UserId": "db757806-8570-45aa",
"ActorNr": 1,
"RuntimeConfig": {
"Map": {
"Id": {
"Value": 94358348534
}
}
},
"SessionConfig": {
"PlayerCount": 8,
"ChecksumCrossPlatformDeterminism": false,
"LockstepSimulation": false,
//..
},
"AuthCookie": {
"Secret": "**********"
}
}
HTTP Response Codes
| Name | Type | Description |
|---|---|---|
200 OK |
GameConfigs Response |
The game start sequence can continue. Game configs attached to response should be overwritten. |
400 Bad Request |
WebhookError |
The game will be terminated and all clients are disconnected. |
GameConfigs Response
Both objects on the response can be null to accept the configs that the client sent. Otherwise they will be overwritten.
| Name | Type | Description |
|---|---|---|
RuntimeConfig |
RuntimeConfig |
The RuntimeConfig object to overwrite the one the client sent. |
SessionConfig |
SessionConfig |
The SessionConfig object to overwrite the one the client sent. |
Json Example:
JSON
{
"RuntimeConfig": {
"Map": {
"Id": {
"Value": 94358348534
}
}
},
"SessionConfig": {
"PlayerCount": 8,
"ChecksumCrossPlatformDeterminism": false,
"LockstepSimulation": false,
//..
}
}
AddPlayer
The AddPlayer webhook is sent when a client tries to add a player to the Quantum online game using the AddPlayer operation.
Adding a player to the online game can still fail after this webhook returns when no player slot is free then. Use the PlayerAdded webhook to track the player online status.
Requires WebHookBaseUrl and WebHookEnableAddPlayer to be set on the Photon dashboard.
JavaScript
POST https://{WebHookBaseUrl}/player/add
AddPlayer Request
| Name | Type | Example | Description |
|---|---|---|---|
AppId |
string |
d1f67eec-51fb-45c1 |
The Photon AppId |
GameId |
string |
0:eu:db757806-8570-45aa |
Unique game id |
UserId |
string |
db757806-8570-45aa |
Photon UserId or ClientId |
ActorNr |
int |
db757806-8570-45aa |
The Photon actor number, a incrementing runtime id for clients. |
PlayerSlot |
int |
0 |
Player slot requested. Usually is 0. |
RuntimePlayer |
RuntimePlayer |
{ "Foo": 222 } |
The RuntimePlayer object sent by the client to the plugin. Can be null. |
AuthCookie |
Dictionary<string, object> |
db757806-8570-45aa |
The Photon custom authentication cookie set by the backend. |
Json Example:
JSON
{
"AppId": "d1f67eec-51fb-45c1",
"GameId": "0:eu:db757806-8570-45aa",
"UserId": "db757806-8570-45aa",
"ActorNr": 1,
"PlayerSlot": 0,
"RuntimePlayer": {
"Name": "player1"
},
"AuthCookie": {
"Secret": "**********"
}
}
HTTP Response Codes
| Name | Type | Description |
|---|---|---|
200 OK |
AddPlayer Response |
The client can add a player to the selected player slot and optionally received a RuntimePlayer object from the backend. |
400 Bad Request |
WebhookError |
The client cannot add the player and will receive an error protocol message and callback: OnLocalPlayerAddFailed. |
AddPlayer Response
| Name | Type | Description |
|---|---|---|
RuntimePlayer |
object |
The RuntimePlayer object to overwrite the RuntimePlayer that the client sent. If null the clients RuntimePlayer will be accepted.
|
Json Example:
JSON
{
"RuntimePlayer": {
"Name": "player1"
}
}
PlayerAdded
The PlayerAdded webhook is send after a client successfully added a player to the online game.
Requires WebHookBaseUrl and WebHookEnablePlayerAdded to be set on the Photon dashboard.
JavaScript
POST https://{WebHookBaseUrl}/player/added
PlayerAdded Request
| Name | Type | Example | Description |
|---|---|---|---|
AppId |
string |
d1f67eec-51fb-45c1 |
The Photon AppId |
GameId |
string |
0:eu:db757806-8570-45aa |
Unique game id |
UserId |
string |
db757806-8570-45aa |
Photon UserId or ClientId |
ActorNr |
int |
db757806-8570-45aa |
The Photon actor number, a incrementing runtime id for clients. |
PlayerSlot |
int |
0 | The (local) player slot that the client reserved. |
Player |
int |
21 | The (global) Player id that the client received. |
AuthCookie |
Dictionary<string, object> |
db757806-8570-45aa |
The Photon custom authentication cookie set by the backend. |
Json Example:
JSON
{
"AppId": "d1f67eec-51fb-45c1",
"GameId": "0:eu:db757806-8570-45aa",
"UserId": "db757806-8570-45aa",
"ActorNr": 1,
"PlayerSlot": 0,
"Player": 21,
"AuthCookie": {
"Secret": "**********"
}
}
HTTP Response Codes
| Name | Type | Description |
|---|---|---|
200 OK |
Confirmation of receipt. |
PlayerRemoved
The PlayerRemoved webhook is sent when a client was removed from the online game.
Requires WebHookBaseUrl and WebHookEnablePlayerRemoved to be set on the Photon dashboard.
JavaScript
POST https://{WebHookBaseUrl}/player/removed
PlayerRemoved Request
| Name | Type | Example | Description |
|---|---|---|---|
AppId |
string |
d1f67eec-51fb-45c1 |
The Photon AppId |
GameId |
string |
0:eu:db757806-8570-45aa |
Unique game id |
UserId |
string |
db757806-8570-45aa |
Photon UserId or ClientId |
ActorNr |
int |
db757806-8570-45aa |
The Photon actor number, a incrementing runtime id for clients. |
PlayerSlot |
int |
0 | The (local) player slot. |
Player |
int |
21 | The (global) Player id. |
Reason |
int |
0 | The reason why the player was removed from the game. 0 = Requested1 = ClientDisconnected2 = Error |
AuthCookie |
Dictionary<string, object> |
db757806-8570-45aa |
The Photon custom authentication cookie set by the backend. |
Json Example:
JSON
{
"AppId": "d1f67eec-51fb-45c1",
"GameId": "0:eu:db757806-8570-45aa",
"UserId": "db757806-8570-45aa",
"ActorNr": 1,
"PlayerSlot": 0,
"Player": 21,
"Reason": 0,
"AuthCookie": {
"Secret": "**********"
}
}
HTTP Response Codes
| Name | Type | Description |
|---|---|---|
200 OK |
Confirmation of receipt. |
GameResult
Using the GameResult Quantum event in the simulation will trigger the upload of a GameResult instance by clients to the Quantum server once per game.
The results are aggregated and forwarded as the GameResult webhook when the game/room is closed.
Requires WebHookBaseUrl and WebHookEnableGameResult to be set on the Photon dashboard.
If the server is running the simulation the webhooks are executed immediately from the server simulation and can be used as a reliable and trusted source of game results.
JavaScript
POST https://{WebHookBaseUrl}/game/result
GameResult Request
| Name | Type | Example | Description |
|---|---|---|---|
AppId |
string |
d1f67eec-51fb-45c1 |
The Photon AppId |
GameId |
string |
0:eu:db757806-8570-45aa |
Unique game id |
Results |
GameResultInfo[] |
see below | The aggregated game results |
Json Example:
JSON
{
"AppId": "d1f67eec-51fb-45c1",
"GameId": "0:eu:db757806-8570-45aa",
"Results": [
{
"Clients": [
{
"UserId": "FJEH43FL56FSDR",
"Players": [
0
],
"GameTime": 63.3636703
}
],
"Result": {
"$type": "Quantum.GameResult, Quantum.Simulation",
"Frame": 12010
"Winner": 2
},
"IsServerResult": false
}
],
"UserId": "0"
}
HTTP Response Codes
| Name | Description |
|---|---|
200 OK |
Confirmation of receipt |
GameResultInfo
| Name | Type | Description |
|---|---|---|
Result |
GameResult |
The game specific game result Json object that the listed clients sent |
Clients |
GameResultClientInfo[] |
The list of clients that generated this result |
IsServerResult |
bool |
Has this result been generated by server simulation |
GameResultClientInfo
| Name | Type | Description |
|---|---|---|
UserId |
string |
The Photon user id |
Players |
int[] |
The list of players that this user controls |
GameTime |
float |
The timestamp when the result reached the server |
ReplayStart
The ReplayStart webhook is sent when the simulation and the input recording is starting on the server. It's is a trusted source for capturing the game replay directly from the server instead of relying on clients to send it to a developers backend.
This webhook has to be answered with the ReplayStartResponse which can signal the replay streaming to be skipped for this particular game session.
A response has to be received by the Quantum server before it is sending its first replay slice or the replay recording will be canceled.
Requires WebHookBaseUrl and WebHookEnableReplay to be set on the Photon dashboard.
JavaScript
POST https://{WebHookBaseUrl}/replay/start
ReplayStart Request
| Name | Type | Description |
|---|---|---|
AppId |
string |
The Photon AppId. |
AppVersion |
string |
The AppVersion used when creating the room/game session. |
Region |
string |
The Region code of the Game Server that the room/game session was created in. |
Cloud |
string |
The Cloud Id of that the Game Server is running on. |
RoomName |
string |
The room/game session Name. |
GameId |
string |
A unique GameId which is composed of {Cloud:}{Region:}RoomName. |
SessionConfig |
SessionConfig |
The SessionConfig that the simulation started with. |
RuntimeConfig |
byte[] |
The GZipped Json of the RuntimeConfig that the simulation started with. |
Json Example:
JSON
{
"AppId": "d1f67eec-51fb-45c1",
"AppVersion": "1.0-live",
"Region": "eu",
"Cloud": "0:",
"RoomName": "1.2-party-2349535735",
"GameId": "0:eu:e472a861-a1e2-49f7",
"SessionConfig": { },
"RuntimeConfig": "H4sIAAAAAAAACnWNPQvCMBCG/4ocjkWuye
X6sXZycNCCe8AogSYtNBlK6X/3UHQR4Zb35X2eW2GflslBC+ds
Y8rhcMkx+eC6Md79o9h96t6HPNjkxwgF9M7doMUCTnaCdoWjpB
WudshiUkxYsVHacE11KWe2TZiv4K3+4YjQkECKNJcVMuoXtszJ
hfkPI1tUVc1sqFGN1g3Kr+0J+3ktedUAAAA="
}
HTTP Response Codes
| Name | Type | Description |
|---|---|---|
200 OK |
ReplayStart Response |
The replay streaming can start or be disabled when the Skip property is set. |
400 Bad Request |
WebhookError |
In this case an error is logged on the server and the replay streaming is stopped. |
ReplayStart Response
| Name | Type | Description |
|---|---|---|
Skip |
bool |
The replay streaming is disabled for this game session. |
Json Example:
JSON
{
"Skip": true
}
ReplayChunk
The ReplayChunk webhook is sent in intervals and it contains the delta compressed input history of a part of the simulation.
Requires WebHookBaseUrl and WebHookEnableReplay to be set on the Photon dashboard.
JavaScript
POST https://{WebHookBaseUrl}/replay/chunk
There are additional dashboard variables that configure the replay input streaming.
| Dashboard Variable | Type | Description | Default |
|---|---|---|---|
WebHookReplayUseBinaryRequests |
bool |
The web request are not send as JSON content but as binary data. | false |
WebHookReplayUseCompression |
bool |
The input data on the chunks is GZip compressed. | false |
WebHookReplaySendIntervalInSec |
int |
The chunk send interval in seconds (min = 2, max = 40). | 20 |
ReplayChunk Request
If WebHookReplayUseBinaryRequests is selected, then the following properties are part of the web request Headers instead of a JSON body. The body then will include the binary Input.
| Name | Type | Description |
|---|---|---|
AppId |
string |
The Photon AppId |
GameId |
string |
The game id to identify the replay chunk. |
ChunkNumber |
int |
The incrementing chunk number. |
IsLast |
bool |
A flag that indicates that the last chunk has been send. Usually when a room closes. |
LastTick |
int |
The oldest tick of input on this chunk. |
TickCount |
int |
The number of ticks of input on this chunk. |
TickCountTotal |
int |
The total incrementing number of ticks in the whole replay. |
IsCompressed |
bool |
A flag indicating the input is GZip compressed. |
Input |
byte[] |
The binary delta compressed input that needs to be appended to the complete input stream for this replay.
The input for each tick has a leading int describing the data length. It can be stored in the ReplayFile.InputHistoryRaw field to be readable with the QuantumRunnerLocalReplay script in Unity. |
Json Example:
JSON
{
"AppId": "d1f67eec-51fb-45c1",
"GameId": ":eu:e472a861-a1e2-49f7",
"ChunkNumber": 0,
"IsLast": false,
"LastTick": 302,
"TickCount": 243,
"TickCountTotal": 243,
"IsCompressed": false,
"Input": "JQAAADwAAAAIAAMKFsCUwYDggOB/UCAAAPgfDMhgEoAHA////4PRBwATAAAAPQAAAAgAA2PaSK"
}
HTTP Response Codes
| Name | Type | Description |
|---|---|---|
200 OK |
Confirmation of receipt. |
WebhookError
| 名稱 | 類型 | 描述 |
|---|---|---|
Status |
整數 |
HTTP狀態代碼 |
Error |
字串 |
錯誤名稱 |
Message |
字串 |
錯誤訊息 |
Json示例:
JSON
{
"Status": 400,
"Error": "PlayerNotAllowed",
"Message": "LoremIpsum"
}
Quantum Classes
RuntimeConfig
Quantum 3 runtime configuration files RuntimeConfig and RuntimePlayer are uploaded by the clients using Json serialization. This way it is possible to send configurations to the Quantum public cloud game servers while it does not know the implementation and serialization details.
When RuntimeConfig or RuntimePlayer are used in a webhook response they need to be complete because the configs send by clients are completely replaced.
Json data sent by the custom backend has to be deterministically deserializable on every client.
Quantum internal classes usually operate with fields, make sure that the Json serialization and deserialization code needs to IncludeFields = true and IgnoreReadOnlyProperties = true.
A simple example of the RuntimeConfig class. Additionally to the partial declaration the base class adds a couple properties as well (Seed, Map, SimulationConfig, SystemsConfig).
The $type property is required for deserialization on the standalone or custom plugin.
C#
namespace Quantum {
public partial class RuntimeConfig {
public int GameMode;
}
}
Json Example:
JSON
{
"$type": "Quantum.RuntimeConfig, Quantum.Simulation",
"GameMode": 1,
"Seed": 0,
"Map": {
"Id": {
"Value":2640765235684814815
}
},
"SimulationConfig": {
"Id": {
"Value":440543562436170603
}
},
"SystemsConfig": {
"Id": {
"Value":2430278665492933905
}
}
}
RuntimePlayer
C#
namespace Quantum {
public partial class RuntimePlayer {
public AssetRef<GearConfig> Loadout;
}
}
Json Example:
JSON
{
"$type":"Quantum.RuntimePlayer, Quantum.Simulation",
"Loadout": {
"Id": {
"Value": 440543562436170603
}
},
"PlayerAvatar": {
"Id": {
"Value": 2430278665492933905
}
},
"PlayerNickname": "foo"
}
SessionConfig
SessionConfig is the abbreviation of the DeterministicSessionConfig class.
When a SessionConfig is returned by an webhook it needs to be complete because single values are not replaced.
The current SessionConfig asset can be exported in Unity using this menu entry:
Unity Editor > Quantum > Export > SessionConfig (Json)
When serializing the class on netcoreapp3.1 either use Newtonsoft or use DeterministicSessionConfigJsonConverter for Text.Json. Because "including fields" is a feature of net5.
Json Example:
JSON
{
"PlayerCount": 8,
"ChecksumCrossPlatformDeterminism": false,
"LockstepSimulation": false,
"InputDeltaCompression": true,
"UpdateFPS": 60,
"ChecksumInterval": 60,
"RollbackWindow": 60,
"InputHardTolerance": 8,
"InputRedundancy": 3,
"InputRepeatMaxDistance": 10,
"SessionStartTimeout": 1,
"TimeCorrectionRate": 4,
"MinTimeCorrectionFrames": 1,
"MinOffsetCorrectionDiff": 1,
"TimeScaleMin": 100,
"TimeScalePingMin": 100,
"TimeScalePingMax": 300,
"InputDelayMin": 0,
"InputDelayMax": 60,
"InputDelayPingStart": 100,
"InputFixedSizeEnabled": true,
"InputFixedSize": 24
}
GameResult Event
The GameResult class can be extended by adding fields using the partial class declaration inside the GameResult.User.cs script. It will be Json serialized on the client and send to the Quantum server.
C#
namespace Quantum {
public partial class GameResult {
public int Winner;
}
}
Json Example:
JSON
{
"$type":"Quantum.GameResult, Quantum.Simulation",
"Frame": 200,
"Winner": 2
}
The game result event can be invoked once per game by each client, which is triggered from inside the simulation by calling the GameResult Quantum event. The actual webhook is launched when the room is disbanded and closed.
C#
f.Events.GameResult(new GameResult { Winner = 3 });
When running an enterprise Photon Quantum cloud with server simulation this will be transparently send by the server for a trusted source of game results.
Photon Realtime Classes
EnterRoomParams
此定義旨在類似於Photon Realtime中的EnterRoomParams類別。它包括所有可以透過CreateGame webhook設定的選項。在編寫Json響應時,每個成員都是可選的,也可以為空或不設定。
| 名稱 | 類型 | 描述 |
|---|---|---|
RoomOptions |
RoomOptions |
RoomOptions物件 |
ExpectedUsers |
字串[] |
允許進入房間/遊戲階段的UserIds(除創建房間的用戶外)。如果MaxPlayers大於列出的ExpectedUsers數量,則任何玩家都可以加入並填補未保留的槽。僅適用於 RoomJoin(),不適用於JoinRandom()。 |
Json示例:
JSON
{
"RoomOptions": {
"IsVisible": true,
"IsOpen": true,
"MaxPlayers": 8,
"PlayerTtl": null,
"EmptyRoomTtl": 10000,
"CustomRoomProperties": {
"Foo": "bar",
"PlayerClass": 1
},
"CustomRoomPropertiesForLobby": [
"Foo"
],
"SuppressRoomEvents": null,
"SuppressPlayerInfo": null,
"PublishUserId": null,
"DeleteNullProperties": null,
"BroadcastPropsChangeToAll": null,
"CleanupCacheOnLeave": null,
"CheckUserOnJoin": null
},
"ExpectedUsers": [
"A",
"B",
"C"
]
}
RoomOptions
所有值都是可以為空值的類型,可以設定為null,也可以在發送回Quantum伺服器時省略,在這種情況下,此響應不會改變為已空值或省略的房間屬性,並將保持預設值或客戶端在創建房間時發送的值。
| 名稱 | 類型 | 描述 |
|---|---|---|
IsVisible |
布林值 |
定義此房間是否列在Photon對戰配對中。 |
IsOpen |
布林值 |
定義此房間是否可以由其他客戶端加入。 |
MaxPlayers |
位元組 |
任何時候可以在房間裡的最大玩家數量。0表示「無限制」。 |
PlayerTtl |
整數 |
房間裡「演員」的生存時間(TTL)。如果客戶端斷開連接,此演員將首先處於非活動狀態,並在此超時後被移除。以毫秒為單位。 |
EmptyRoomTtl |
整數 |
最後一名玩家離開時房間的生存時間(TTL)。在記憶體中保留房間,以防玩家很快重新加入。以毫秒為單位。 |
CustomRoomProperties |
|
在創建過程中設定房間的自訂屬性。 |
CustomRoomPropertiesForLobby |
字串[] |
定義哪些自訂房間屬性將在大廳中列出。 屬性的值類型必須是 布林值、位元組、short、整數、long或字串。屬性的最大數量為3。 字串值的最大長度為64。 還可以透過Photon儀表板屬性執行關鍵限制: AllowedLobbyProperties。 |
SuppressRoomEvents |
布林值 |
告訴伺服器跳過加入和離開玩家的房間事件。 預設為 偽。 |
SuppressPlayerInfo |
布林值 |
禁用事件加入和離開伺服器以及房間中的屬性廣播(以儘量減少流量)。 預設為 偽。 |
PublishUserId |
布林值 |
定義玩家的UserId是否在房間中「發佈」。如果玩家想一起玩另一個遊戲,對FindFriends很有用。 預設為 偽。 |
DeleteNullProperties |
布林值 |
可選地,當空值被賦值時,屬性會被移除。 預設是 偽。 |
PlayFab
To enable the PlayFab integration add the WebHookIntegration dashboard variable and set it to PlayFab.
- All slashes from all paths will be substituted with an underscore:
game/create=>game_create - All webhook requests will automatically add the
AppIdproperty (if missing) controlled byWebHooksConfig.AppId - All webhook requests will automatically add the
UserIdproperty (if missing)"0" - Webhook responses will handle the following Json result body and cause the webhooks to fail on
ResultCode != 0. TheMessageis copied on errors toWebHookError.Message.
JSON
{
"ResultCode": 0,
"Message": "success"
}
Photon Cloud網路請求限制
每個房間/遊戲階段的Photon伺服器都有全域限制。如果它們受到網路請求的擊中,響應可能會被丟棄。
HttpRequestTimeout:30000LimitHttpResponseMaxSize:200000MaxQueuedRequests:5000