Quantum 101 - Getting Started
개요
Quantum 101은 Quantum 프로젝트를 설정하는 데 필요한 초기 단계를 설명합니다.
단계 0 - 계정 생성
시작하기 전에, Photon 여기에서 Photon 계정을 생성합니다.
단계 1 - SDK 다운로드
Quantum을 사용하기 위해서, SDK & 릴리즈 노트 페이지에서 최신의 SDK 다운로드가 필요합니다.
SDK 실행을 위핸 사양은 다음과 같습니다:
- 최소 유니티 2018.4.0
- Visual Studio 2017, JetBrains Rider
- Microsoft Windows 10 또는 Mac OS X
- C# 7.3 및 .Net 4.6.2
노트: 최종(f) 버전과 최신 나이틀리 릴리스 후보(RCxN)만 다운로드할 수 있습니다.
단계 2 - Quantum 프로젝트 열기
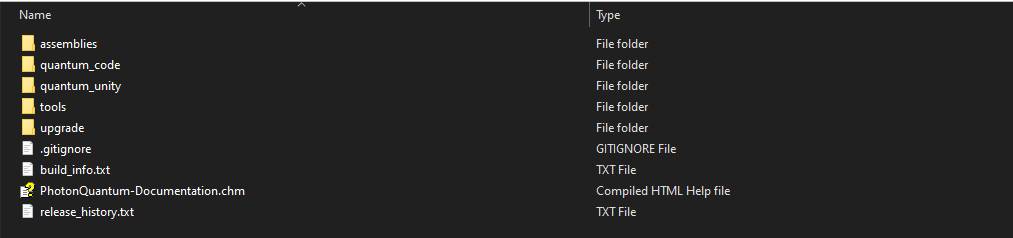
Quantum은 게임 엔진이며 기존 유니티 프로젝트에 추가하는 SDK만이 아닙니다. SDK 다운로드는 이미 설정된 유니티 프로젝트를 포함하여 Quantum에서 시작하는 데 필요한 모든 것과 함께 제공됩니다. SDK를 다운로드한 후 zip 파일의 압축을 풉니다. 압축을 푼 폴더 안에는 여러 개의 파일과 폴더가 있습니다.
quantum_unity는 유니티 프로젝트입니다. 이 프로젝트를 Quantum 게임의 기반으로 사용하십시오. 새 유니티 프로젝트를 생성하지 마세요.quantum_code에는 독립 실행형 c# 프로젝트가 포함되어 있습니다. 이 프로젝트에는 Quantum 게임의 모든 결정론적 게임플레이 코드가 포함되어 있습니다. 이에 대해서는 나중에 자세히 설명합니다.assemblies에는 Quantum dll 파일이 들어 있습니다. 이 폴더는 Quantum dll 파일을 최신 버전으로 업그레이드할 때만 터치해야 합니다.tools- 에는 Quantum SDK에서 사용하는 툴이 포함되어 있습니다. 이 툴은 이 시리즈의 범위는 아닙니다.upgradesQuantum 업데이트를 위한 파일과 명령이 포함되어 있습니다.PhotonQuantum-Documentation.chm파일은 Quantum API 설명서의 로컬 복사본입니다. 문서를 표시하려면 이 문서를 엽니다. 또는 웹 사이트에서 API 설명서를 찾을 수 있습니다.

노트: 유니티 프로젝트 목록에서 쉽게 찾을 수 있도록 유니티 프로젝트의 이름을 변경하려면 여기 단계를 수행합니다.
프로젝트의 압축을 푼 후 Unity Hub를 열고 Quantum 프로젝트를 추가합니다. 추가 버튼을 클릭하고 파일 시스템 프롬프트에서 quantum-unity 폴더를 선택합니다. 그런 다음 프로젝트 목록에서 프로젝트를 클릭하여 유니티로 엽니다.
단계 3 Quantum AppID를 생성하고 연결하기
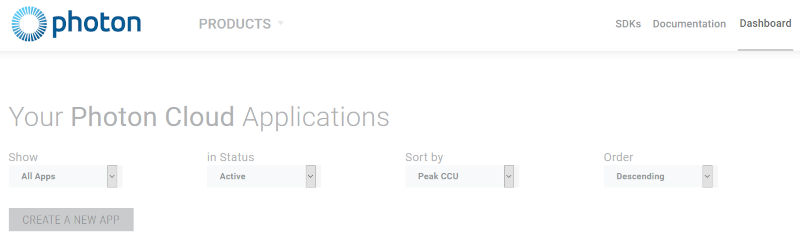
로컬 오프라인 개발이 아닌 온라인에서 Quantum 애플리케이션을 실행하려면 Quantum 플러그인으로 실행되는 앱에 연결해야 합니다. 이 경우 관리 화면으로 이동하고 왼쪽 아래에 있는 Create 버튼을 누릅니다.

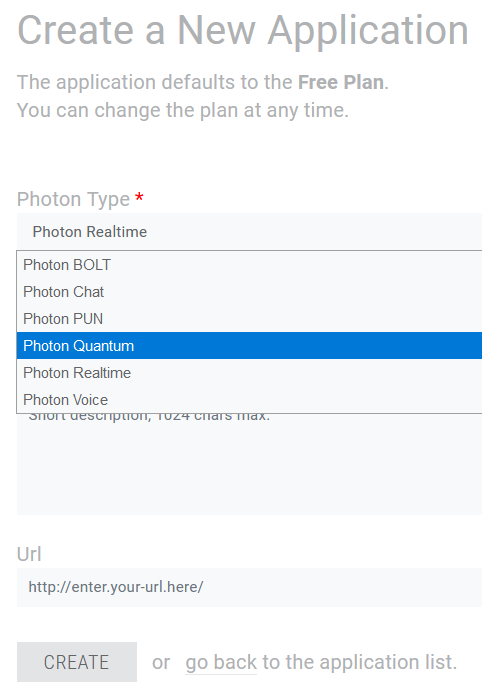
생성 메뉴의 Photon Type 드롭다운 메뉴에서 Photon Quantum 를 선택합니다. 다른 필드를 입력하고 생성을 누릅니다.

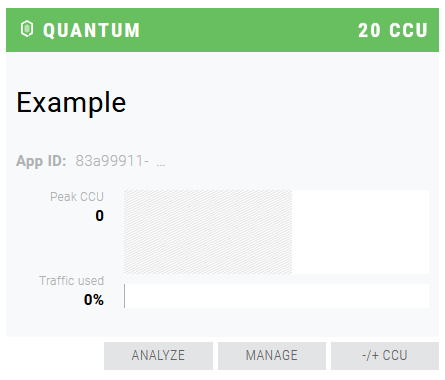
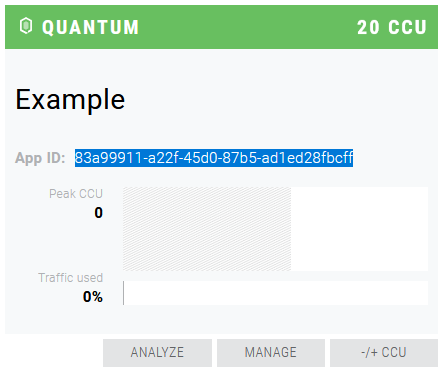
이제 새 Quantum App이 대시보드에 나타납니다. 앱을 연결하려면 앱의 App ID를 복사해야 합니다. 필드를 클릭하면 고유한 App ID가 나타나고 이를 복사할 수 있습니다.


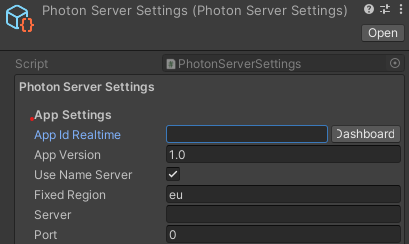
마지막 단계는 유니티 프로젝트의 Resources/PhotonServerSettings 에셋의 App Settings > App Id Realtime에 App ID를 붙여넣는 것입니다. 포트가 0으로 설정되어 있고 프로젝트가 온라인으로 실행될 준비가 되었는지 확인합니다.

축하합니다! 프로젝트는 이제 개발할 준비가 되었습니다.
Back to top