Quantum 101 - はじめに
概要
Quantum 101 では、Quantum プロジェクトをセットアップするために必要な最初のステップを説明します。
ステップ 0 - アカウントの作成
始める前に、 こちらでPhotonのアカウントを作成してください。
ステップ 1 - SDK のダウンロード
Quantumを使い始めるには、SDK & Release Notes ページから、最新のSDKをダウンロードする必要があります。
SDKを実行するための要件は以下の通りです。
- Unity 2018.4.0以上
- Visual Studio 2017、JetBrains Rider
- Microsoft Windows 10 または Mac OS X
- C# 7.3および.Net 4.6.2
備考: ダウンロードできるのは、最終版(f)および最新のナイトリーリリース候補(RCxN)のみです。
Step 2 - Open the Quantum Project
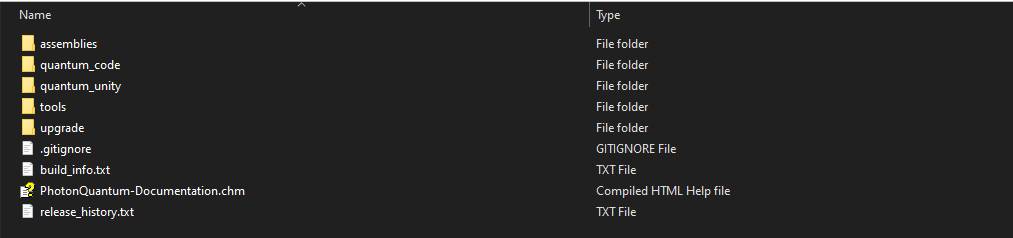
Quantumはゲームエンジンであり、既存のUnityプロジェクトに追加するSDKだけではありません。SDKのダウンロードには、すでにセットアップされたUnityプロジェクトを含むQuantumを始めるために必要なすべてが付属しています。SDKをダウンロードした後、ZIPファイルを解凍してください。解凍されたフォルダの中には、複数のファイルとフォルダがあります。
quantum_unityは、Unity プロジェクトです。このプロジェクトをベースにQuantumゲームを作成してください。新しいUnityプロジェクトは作成しないでください。quantum_codeには、スタンドアロンの c# プロジェクトが含まれています。このプロジェクトには、Quantumゲームの決定論的なゲームプレイコードがすべて含まれています。これについては、後ほど詳しく説明します。assembliesには Quantum の dll ファイルが含まれています。このフォルダはQuantumのDLLファイルを新しいバージョンにアップグレードするときだけ触ってください。tools- Quantum SDK で使用されるツールが含まれています。このシリーズの範囲では、これらは関係ありません。upgrades- Quantumをアップデートするためのファイルや手順が含まれています。PhotonQuantum-Documentation.chmは、Quantum API ドキュメントのローカルコピーです。ドキュメントを表示するには、これを開いてください。また、WebサイトにあるAPIドキュメントを参照することも可能です。

備考: Unityプロジェクトの名前を変更してUnityプロジェクト一覧で見つけやすくしたい場合は、こちらの手順で行ってください。
プロジェクトを解凍した後、Unity Hubを開き、Quantumプロジェクトを追加します。これを行うには、Addボタンをクリックし、ファイルシステムのプロンプトで quantum-unity フォルダを選択します。その後、プロジェクトリストでプロジェクトをクリックすると、Unity で開くことができます。
ステップ 3 Quantum AppID の作成とリンク
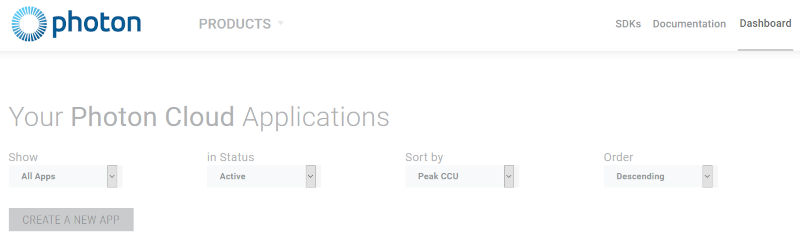
Quantum アプリケーションをオフラインのローカル開発だけでなく、オンラインで実行できるようにするには、Quantum プラグインで動作するアプリとリンクさせる必要があります。ダッシュボード(@WebDashboardBaseUrlPublicCloud)にアクセスし、左下のCreateボタンを押すだけで、簡単に作成できます。

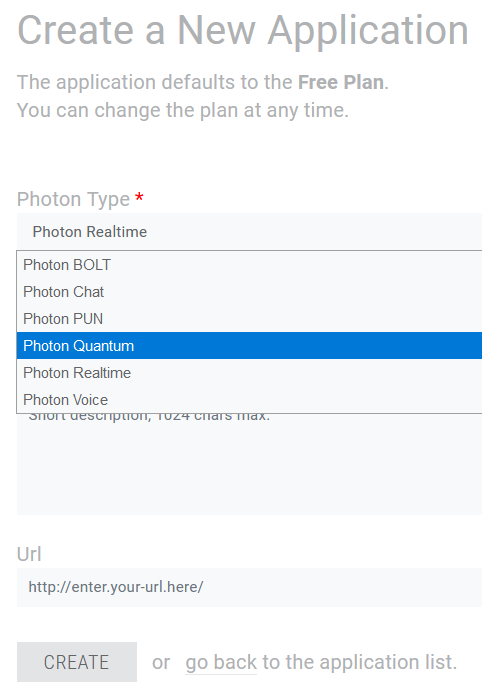
作成メニューの中のPhoton Typeというドロップダウンメニューから、Photon Quantumを選択します。その他の項目を入力し、作成ボタンを押します。

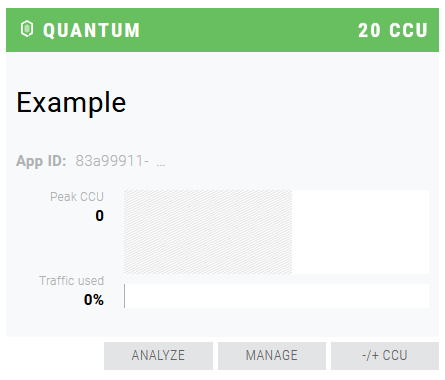
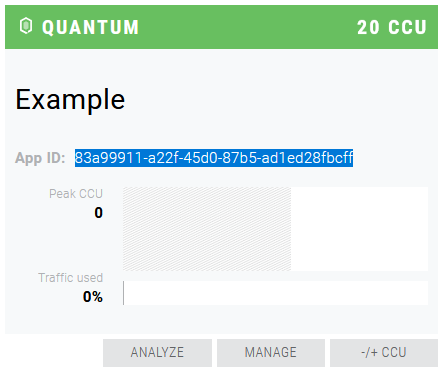
新しいQuantumアプリがダッシュボードに表示されるようになります。アプリケーションを接続するには、アプリの App ID をコピーする必要があります。フィールドをクリックすると、固有の App ID が表示され、それをコピーすることができます。


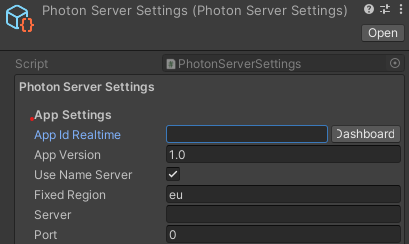
最後に、Unity プロジェクト内の Resources/PhotonServerSettings アセットの App Settings > App Id Realtime に App ID を貼り付けます。Port が 0 になっていることを確認し、プロジェクトをオンラインで実行する準備ができました。

おめでとうございます。これでプロジェクトは開発準備完了です。
Back to top