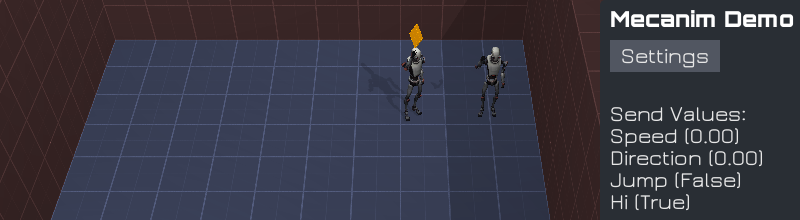
Mecanim Demo
This demo shows how easy it is to synchronize Mecanim animations with a PhotonAnimatorView. Simply add a PhotonAnimatorView component to an object with an Animator and a PhotonView. Drag and drop the new component to the list of Observed Components of the PhotonView.
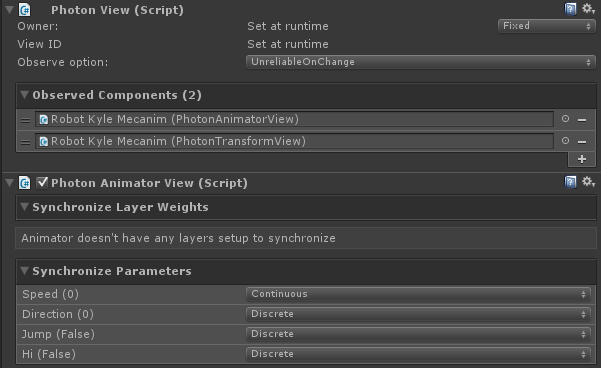
In the PhotonAnimatorView component, you get fine control over which parts of the animation you want to synchronize.

The demo instantiates an animated character which synchronizes its animations with the PhotonAnimatorView component. Start two instances of the demo to see which animator parameters are being sent (Speed, Direction, Jump, Hi) and the values that are being received from the other client.
Note that the "Robot Kyle Mecanim" prefab has a PhotonView and that the "Observed Components" list contains the PhotonAnimatorView and PhotonTransformView. The PhotonTransformView component synchronizes the character's position and rotation. To learn all the details of the PhotonTransformView, check out the RPG Movement Demo.
The PhotonAnimatorView
The PhotonAnimatorView allows you to define which layer weights and which parameters you want to synchronize. Layer weights only need to be synchronized if they change during the game and it may be possible to get away with not synchronizing them at all. The same is true for parameters. Sometimes it is possible to derive animator values from other factors. A speed value is a good example for this, you don’t necessarily need to have this value synchronized exactly but you can use the synchronized position updates to estimate its value. If possible, try to synchronize as little parameters as you can get away with.

Each value can be synchronized either discretely or continuously.
Discrete synchronization means that a value gets sent 10 times a second (in OnPhotonSerializeView). The receiving clients pass the value on to their local Animator.
Continuous synchronization means that the PhotonAnimatorView records additional values. When OnPhotonSerializeView is called (10 times per second), the values recorded since the last call are sent together. The receiving client then applies the values in sequence to retain smooth transitions. While this mode is smoother, it also sends more data to achieve this effect.
Additional Notes
The initial demo configuration sets Speed to continuous synchronization and all other values are synchronized discrete. The values Speed and Direction especially demonstrate the difference between the two modes. You can see clearly that the received values for the Speed parameter change as smooth as they are being sent but the received values of the Direction parameter change more slowly in bigger steps. If you change the synchronize mode from Discrete to Continuous for the Direction parameter, the results will be much smoother than in Discrete mode (at the cost of traffic).
All this is achieved by simply applying the PhotonAnimatorView component to the character and setting the synchronize modes for each parameter to what fits best.